Let’s create a ring of objects around the vertical y-axis. For concreteness, we’ll use the 2D slab of cubes created by calling createCubeMatrix defined a few pages ago. Suppose we want n evenly-spaced slabs encircling the y-axis at distance t. The i’th slab is rotated by 360/n degrees, equal to 2π/n radians, around the y-axis, starting from the x-axis. Once rotated by this amount, the slab is then translated by t units along the now-rotated x-axis.
We call the createRing function with a slab corresponding to the obj parameter:
function createRing(obj, n, t) {
let root = new THREE.Object3D();
let angleStep = 2 * Math.PI / n;
for (let i = 0, a = 0; i < n; i++, a += angleStep) {
let s = new THREE.Object3D();
s.rotation.y = a;
let mslab = obj.clone();
mslab.position.x = t;
s.add(mslab);
root.add(s);
}
return root;
}
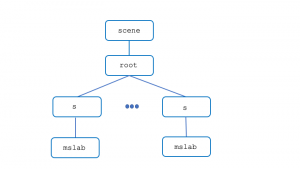
In the scene graph, every s node defines a rotated space. Its child, named mslab, is a clone of the original cube slab. Every mslab gets translated along its local (rotated) x-axis.