A scene graph is a hierarchy of nodes where each node represents a local coordinate system. The mesh object named redBox in the previous page is itself trivial scene graph. In practice, we make this node a child of a root node known as a Scene object:
let scene = new THREE.Scene(); scene.add(redBox);
When scene goes live, the red box is rendered. The same effect can be achieved by different scene graphs. Here we build a scene graph that also produces a translated-scaled-rotated box, the only difference being that the blue box is translated by 8 units along the x-axis rather than 4.
// blueBox is a blue 1x1x1 cube let blueBox = new THREE.Mesh(geom, blueMat); let parent = new THREE.Object3D(); parent.position.x = 8; blueBox.rotation.z = thirtyDegs; blueBox.scale.x = 3; // link the nodes parent.add(blueBox); scene.add(parent);
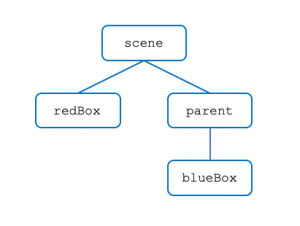
The scene graph looks like this:
The parent space is translated with respect to the world coordinate space of scene. In turn, the blueBox space is rotated and scaled with respect to its parent’s space.
Generally, the same scene can be expressed by different scene graphs, but some designs are better than others as we’ll come to see later. The Object3D node constructed in the above code is used to define a local space for its child nodes, in this example blueBox.